روزای اولی که اینترنت متولد شد، داشتن سایت خیلی لاکچری به حساب می اومد و فقط شرکتای بزرگ و آدمایی که از برنامه نویسی وب سر در می آوردن میتونستن برای خودشون سایت داشته باشن.
البته اون زمان ها، هم کاربرای زیادی توی نت وجود نداشتن، و هم اینکه قیافه سایت ها خیلی ساده و معمولی بود و جذابیت های ظاهری الان رو نداشت.
اما در هر صورت، دسترسی به اینترنت گسترده تر شد و آدمای بیشتری دلشون خواست که سایت داشته باشن.
ساخت سایت آسان!
این روزا دیگه ساختن یه سایت کار سختی نیست. یعنی با استفاده از سیستم های مدیریت محتوا یا سایت ساز ها،میتونید خیلی راحت صاحب یکی از این موجودات باحال بشید!
در هر صورت، میخوام توی این مطلب بهترین سیستم های مدیریت محتوا رو که توی دنیا مطرح هستن بهتون معرفی کنم و البته قراره بین اونها و سایت سازها تفاوت قائل بشیم (هر دو دسته رو با جزئیات کامل بررسی میکنم)
توی این مطلب قراره چی بخونیم؟
- فرق CMS و سایت ساز
- راهنمای انتخاب بهترین سیستم مدیریت محتوا
- بهترین CMS ها و سایت سازهای موجود
- بهترین گزینه ها برای طراحی فروشگاه اینترنتی
 CMS دقیقا چیه و چه فرقی با سایت ساز داره؟
CMS دقیقا چیه و چه فرقی با سایت ساز داره؟
CMS مخفف Content Management System یا همون سیستم مدیریت محتواست. منظورمون از این اصطلاح، در حقیقت یه نرم افزاره که بهمون اجازه میده توی فضای اینترنت تولید محتوا کنیم و این محتوا رو طوری که دلمون میخواد، مدیریت کنیم یا تغییر بدیم. خلاصه که میتونیم هر بلایی سر محتوا و سایت بیاریم!
با این که خیلیا فکر میکنن CMS همون سایت ساز یا Website Builder هست، اما این دوتا با هم فرق های اساسی دارن:
۱. یه تیکه پازل یا یه تصویر کامل؟
واقعیت اینه که CMS فقط یه تیکه از پازل سایت رو بهتون میدن. مثل سیستم مدیریت محتوای وردپرس، که به تنهایی برای فعال کردن یه سایت کافی نیست.
یعنی شما باید دامنه و هاست بخرید، دیتابیس بسازید و…
اما سایت سازها همه چیز رو در قالب یه پکیج بهتون میدن و لازم نیست درگیر جزئیات بشید. پس اگه حوصله سروکله زدن با این چیزا رو ندارید، سایت ساز ها گزینه بهتری هستن.
۲. قابلیت شخصی سازی زیاد یا استفاده راحت؟
سیستم های مدیریت محتوا، بهتون اجازه میدن به طور مستقیم به کدها دسترسی داشته باشین و هر کاری باهاش بکنین و میتونید تغییرات مد نظرتون رو اعمال کنید. این ویژگی بهتون اجازه میده تقریبا هر کاری بکنید!
اما سایت سازها اینطور نیستن. توی همون پکیجی که بهش اشاره کردم، یه سری امکانات محدود بهتون ارائه میشه که باید با همونا کارتون رو راه بندازید و البته کار باهاشون هم خیلی راحته.
پس اگه دوست دارید همه چی مطابق میل و سلیقه خودتون باشه و دوست دارید خودتون کدهای سایت رو تغییر بدید، CMS گزینه بهتریه!
 ۳. بهینه سازی برای سئو
۳. بهینه سازی برای سئو
سیستم های مدیریت محتوا، ابزارهای داخلی زیادی برای سئو ندارن و اگه بهینه سازی برای موتورهای جستجو براتون خیلی مهمه، باید حتما از پلاگین ها و افزونه هایی استفاده کنید که این امکانات رو براتون فراهم میکنن (یکی معروف ترین اونها، افزونه Yoast برای وردپرس هست.)
اما سایت سازها، به طور پیش فرض این امکانات رو دارن و نیازی نیست که خیلی درگیر این چیزا بشید (مخصوصا توی سئو تکنیکال که خیلی به ساختار سایت بستگی داره) پس بازم اینجا باید بین گزینه ساده ولی متوسط و گزینه پیچیده تر (که امکان کسب نتایج بهتر رو هم فراهم میکنه) انتخاب کنید.
راهنمای انتخاب بین CMS ها و سایت ساز های مختلف
چه سراغ سایت ساز برید، و چه سراغ سیستم های مدیریت محتوا، چندتا ویژگی اساسی وجود داره که باید قبل انتخاب اونا رو درنظر بگیرید و گزینه مورد نظرتون حتما باید اونا رو داشته باشه وگرنه بعدا به مشکل برمیخورید:
۱. استفاده از ادیتور با قابلیت WYSIWYG (اینجوری بخونیدش: وی-زی-ویگ)
WYSIWYG قابلیتیه که توی خیلی از ویرایشگرها قرار داده شده و به این معنیه که وقتی دارید کار میکنید، چیزی که می بینید، دقیقا همون چیزیه که توی خروجی نهایی دریافت میکنید (What You See Is What You Get)
نزدیک ترین مثال برای این قضیه، نرم افزار ورد Word هست. وقتی که دارید روی متن کار میکنید، دقیقا همون چیزی رو می بینید که خواننده متن تون هم قراره ببینه و با چند تا ابزار خیلی ساده، میتونید ظاهر متن و صفحه رو عوض کنید (مثلا توی متن، عکس بذارید یا رنگش رو تغییر بدید)
توی صفحات وب، اگه بخواین به طور عادی ظاهر یه متن یا صفحه رو تغییر بدین، معمولا باید با کدهای HTML و CSS و جاوااسکریپت سروکله بزنید. (اگه نمیدونید جاوااسکریپت چیه، میتونید این مطلب رو بخونید: جاوااسکریپت چیست؟ کاربرد و تاریخچه کامل) اما ادیتورهایی که از WYSIWYG پشتیبانی میکنن، بهتون اجازه میدن که دقیقا مثل یه صفحه توی ورد Word، یه بخش از متن رو انتخاب کنید و ظاهرش رو عوض کنید.
این قضیه حتی برای برنامه نویس ها هم کاربرد زیادی داره. دلیلی نداره که وقتی میشه خیلی ساده ظاهر رو عوض کرد، آدم درگیر کدهای مختلف بشه و جلوی تلف شدن وقت و انرژی رو میگیره.

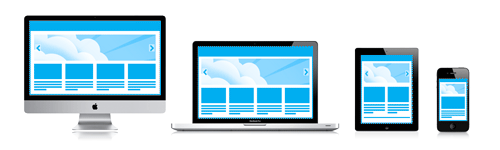
۲. طراحی واکنشگرا یا ریسپانسیو Responsive
تا حالا شده با موبایل وارد یه سایت بشید و ببینید که اون سایت درست روی گوشی نمایش داده نمیشه (مثلا یه تیکه از جدول یا عکسی که توی پیج هست، بیرون صفحه موبایله و دیده نمیشه) یا مثلا ممکنه بخشای مختلف سایت روی موبایل و تبلت درست نشون داده نشن؟
طراحی سایت ریسپانسیو یا واکنشگرا، این قضیه رو حل میکنه. یعنی چینش و ابعاد عناصر مختلف توی صفحه طوری تغییر میکنه که هیچ آسیبی به نمایش اون توی صفحات کوچیکتر نمیزنه و سایتتون به همون قشنگی دیده میشه که توی دسکتاپ هست (یا حتی قشنگتر!)
توی دوره ما، خیلی از کاربرا دیگه با موبایلشون به اینترنت وصل میشن و اگه سایت شما برای اونا بهینه سازی نشده باشه و واکنشگرا نباشه، باید قید رشد و جذب مخاطب رو بزنید!
۳. سئو فرندلی بودن
این اصطلاح، یعنی اینکه ساختار سایت باید طوری باشه که خزنده های موتورهای جستجو که وظیفه بررسی سایت ها رو به عهده دارن، بتونن به راحتی اونو بخونن و توی دیتابیس موتور جستجو (مثلا بینگ یا گوگل) ذخیره ش کنن.
در هر صورت، شما دارید یه یه محتوایی رو تولید میکنید و دوست دارید که خواننده داشته باشید و بهترین راه برای جذب خواننده و کاربر، اینه که با موتورهای جستجو دوست باشید. چون تعداد خیلی زیادی از کاربرهای سایت شما، از طریق سرچ توی گوگل (یا بینگ) وارد سایت میشن.
سئو فرندلی نبودن یعنی اینکه شما قراره این کاربرها رو از دست بدید و اینطوری تنها مخاطبین شما، دوستاتون هستن که اونا هم بخاطر رودربایستی روی لینک های سایتتون کلیک میکنن!
 ۴. امکان سرچ درست و حسابی!
۴. امکان سرچ درست و حسابی!
در عین واضح بودن دلیل این ویژگی، بازم خیلیا به اون توجه کافی ندارن. جستجو کردن تبدیل به اصلی ترین راه کسب اطلاعات شده و کاربرها باید بتونن به راحتی توی سایت شما جستجو کنن و به مطلب یا صفحه مورد نظرشون برسن، وگرنه بیخیال سایت میشن و جاهای دیگه دنبال خواسته شون میگردن. (نمونه بارز این قصه، آپارات هست که با تمام ادعا، موتور جستجوی افتضاحی داره. اگه خدایی نکرده دنبال یه ویدیو توی آپارات بگردم، مجبورم اونو توی گوگل سرچ کنم!)
بهترین سیستم مدیریت محتوا و سایت در حال حاضر
گزینه هایی که معرفی میکنم، بهترین موارد موجود توی دنیا (و ایران) برای ساخت یه سایت در ابعاد کوچیک یا متوسطه.
معنی حرفم اینه که با استفاده از این موارد، میتونید خیلی راحت و ساده یه سایت راه بندازید و کارهای مختلفی رو باهاش انجام بدید، از وبلاگ نویسی گرفته تا ساخت سایت های شرکتی و فروشگاهی، اما طبیعیه که بیزنس های بزرگی که قراره در سطح وسیعی کار کنن، نمیتونن و نباید به CMS یا سایت ساز آماده تکیه کنن و باید تیم برنامه نویسی مخصوص خودشون رو داشته باشن تا بتونن به خوبی کار کنن.
این شما و این لیست بهترین سیستم های مدیریت محتوا:
 ۱. وردپرس WordPress
۱. وردپرس WordPress
دوست داشتنی، ساده و در عین حال حرفه ای! وردپرس سیستم مورد علاقه منه و سایت اکتااسکریپت رو با اون ساختم. این CMS دوست داشتنی، به صورت رایگان و اوپن سورس منتشر میشه و جامعه پشتیبانی خیلی بزرگی داره که انواع مختلفی از نیازها رو پوشش میده.
با وردپرس خیلی چیزا میشه ساخت و خیلی از سایت هایی که باهاشون روبرو میشید (مخصوصا توی وب فارسی) از وردپرس استفاده میکنن.
اما خب، از اونجایی که هر خوشگلی یه عیبی داره، یکی از عیب های وردپرس هم مساله امنیته. بخاطر منبع باز بودن این سیستم، ممکنه امنیت سایت شما به خطر بیفته، و یکی از دلایلی که برای سیستم های بزرگ مناسب نیست، همینه. اما با رعایت یه سری نکات، میتونید مساله امنیت رو تا حد زیادی پوشش بدید.
نکته دیگه اینه که برای خیلی از کارها، باید پلاگین و افزونه نصب کنید که به طور پیش فرض در وردپرس وجود نداره، که ویژگی بدی نیست و بهتون کمک میکنه خودتون ابزارها رو انتخاب کنید.
علاوه بر این، اگه میخواین ظاهر سایتتون رو شخصی سازی کنید، دونستن HTML و CSS ضروریه، هرچند که تم های مختلفی برای وردپرس هست که باعث میشه زیاد درگیر این موضوع نباشین.
البته قبلا توی یه مقاله دیگه، در مورد مراحل یادگیری طراحی وب توضیح دادم و اگه علاقه داشتید، میتونید جزئیات کاملی رو اونجا پیدا کنید.
تا یادم نرفته، باید اشاره کنم که برای استفاده از وردپرس، باید حتما هاست و دامنه خودتون رو داشته باشید و اونو رو هاست نصب کنید تا قابل استفاده باشه. این بخش از داستان ممکنه برای یه سری از افراد گیج کننده باشه، اما به نظرم ارزشش رو داره که یادش بگیرید یا از یه متخصص سوال کنید.
 ۲. جوملا Joomla
۲. جوملا Joomla
جوملا جزو محبوب ترین CMS های موجوده. در عمل امکانات خیلی زیادی داره و میشه طیف وسیعی از سایت ها رو باهاش ساخت و نیازهای شما رو برای ساخت یه سرویس متوسط رو به بالا فراهم میکنه (دقیقا مثل وردپرس) یعنی میشه گفت تمام نقاط قوت وردپرس رو داره و مثل اون، از زبان PHP برای برنامه نویسی و MySQL برای دیتابیس استفاده میکنه.
نکته مهم اینجاست که کار با جوملا، یه مقدار پیچیده تره اما در عین حال، امکانات زیادی هم داره و گفته میشه که هسته این سیستم نسبت به وردپرس پایدارتره (خودم بررسی نکردم)
تم ها و پوسته های زیادی هم داره که میتونید از اونا برای ظاهر سایتتون استفاده کنید، اما در هر صورت انجمن فارسی زبان کوچیکتری نسبت به وردپرس داره و تم های فارسی و راست چین شده اون هم کمتر از وردپرسه (هرچند که همین ها هم تنوع زیادی دارن)
نکته ی مهم دیگه، اینه که ظاهرا جوملا به اندازه وردپرس سئو فرندلی نیست و عملیات سئو برای سایت هایی که از جوملا استفاده میکنن، یه مقدار سخت تره. هرچند که این CMS هم از افزونه های قدرتمندی برای سئو استفاده میکنه که باید نصبشون کنید!
در هر صورت، جوملا هم جزو گزینه های خیلی خوبه و اینجا بستگی به شما داره که سراغش برید یا نرید. اما در هر صورت، گفته میشه که:
جوملا برای سایت ها و سیستم های پیچیده تر مناسبتره و خب به همین میزان، خودش هم پیچیده تره!
 ۳. دروپال Drupal
۳. دروپال Drupal
دروپال هم مثل دو مورد قبلی، از PHP و MySQL استفاده میکنه و توانایی های زیادی رو بهتون ارائه میده و با اون میتونید طیف وسیعی از سایت ها رو بسازید: خبری، وبلاگی، فروشگاهی و…
اما قبل استفاده از دروپال، باید یه نکته مهم رو درنظر بگیرید: میزان دانش فنی!
استفاده از دروپال نسبت به جوملا و وردپس پیچیده تره و برای یه کاربر عادی، حتی کسی که با وردپرس کار کرده، دروپال سخت تر به نظر میاد چون خیلی از کارا رو خودتون باید انجام بدید. بنابراین، دروپال برای کسی مناسبه که تا حدی از کدهای وبسایت سر درمیاره و میتونه بخش های مختلف سایت رو تغییر بده و شخصی سازی کنه.
دروپال بیشتر شبیه یه اسکلت بندی می مونه که ساختار اولیه رو بهتون میده، اما اینکه درون این اسکلت رو چطوری پر کنید، به خودتون بستگی داره.
پس اگه آزادی عمل بیشتری میخواین و دوست دارید خودتون بیشتر کارا رو انجام بدید، دروپال گزینه هیجان انگیزیه و اگه انتخابش کردید، احتمالا این مقاله هم بدردتون میخوره: ۷ ترفند طراحی سایت که تمام توسعه دهنده های وب باید بلد باشن!
 ۴. ویکس WIX
۴. ویکس WIX
تا قبل از اینکه به نوشتن درمورد ویکس برسم، نگاه خیلی مثبتی بهش داشتم. یه پکیج ساده و رایگان که بهتون اجازه میداد بدون اینکه هزینه هاست و دامنه بدید، با استفاده از سایت ساز اون به دنیای وب بیاین.
اما وقتی سعی کردم خودم این سرویس رو بررسی کردم، متوجه شدم به لطف تحریم، ویکس به کشورهای ایران، سوریه، کره شمالی، کوبا و منطقه شبه جزیره کریمه سرویس نمیده!
این یعنی به لطف زندگی کردن توی ایران، طبق معمول از یه سری امکانات خیلی خوب محروم شدیم.
البته همچنان با استفاده از #هیتلر_شکن میشه از ویکس استفاده کرد، اما از اونجایی که یه سری از امکانات حرفه ای سیستم پولیه و امکان نقل و انتقال پول وجود نداره (یا حداقل خیلی سخته) استفاده از ویکس رو پیشنهاد نمیکنم. حیف شد!
کدومو انتخاب کنم؟
واقعیت اینه که قدرت یه ابزار، خیلی به قدرت شخصی که اونو استفاده میکنه بستگی داره. بنابراین، توی اکثر موارد، اینکه شما از جوملا یا دروپال یا وردپرس (یا حتی ویکس) استفاده کنید، چندان مهم نیست، مهم اینه که چقدر بتونید از توانایی های اونا استفاده کنید و ازشون کار بکشید تا نتیجه دلخواهتون رو بگیرید.
موقع برخورد با تکنولوژی (و توی بحثمون، CMS ها و سایت سازها) باید تا حد ممکن کنجکاو و دست به آچار باشید و مدام سرچ کنید تا بتونید بهترین راه موجود برای رسیدن به هدف رو انتخاب کنید.
قبل نوشتن متن، توی ذهنم بود که ویکس رو بعنوان بهترین سیستم مدیریت محتوا و سایت ساز معرفی کنم، چون اینجوری حتی نیاز نیست دامنه و هاست بخرید و برای شروع عالیه.
اما وردپرس هم یه گزینه فوق العاده است و چون جامعه گسترده ای رو شامل میشه، میتونید خیلی راحت جواب سوالاتتون رو پیدا کنید. علاوه بر این، یکم سر و کله زدن با جزئیات سایت باعث میشه دید بهتری نسبت به وضعیت سرویس تون داشته باشید و بتونید خروجی خیلی بهتری ازش بگیرید.
در کل، کار با وردپرس خیلی راحته و اذیت کننده نیست.
بهترین گزینه برای راه اندازی فروشگاه اینترنتی
اگه هدفتون از اومدن به دنیای دیجیتال و راه انداختن سایت، ساختن یه فروشگاه اینترنتی باشه، احتیاج به امکانات بیشتری دارید که توی سایت سازها و CMS های معمولی نیست.
اما بهترین گزینه ها برای هدف شما، این ها هستن:
 ۱. ووکامرس WooCommerce
۱. ووکامرس WooCommerce
اگه از وردپرس استفاده میکنید، بهترین گزینه موجود برای سایت یه فروشگاه اینترنتی، ووکامرسه که محبوبیت بالایی هم داره و کاربرهای خیلی زیادی دارن ازش استفاده میکنن.
همین تعداد بالا، باعث میشه که تیم سازنده ووکامرس، خیلی سریع تر باگ ها و ایرادات رو برطرف کنن و به محصولشون خیلی اهمیت بدن.
اما اگه با وردپرس آشنا نیستن، استفاده از ووکامرس چندان توصیه نمیشه. چون بدون فهمیدن وردپرس، نمیتونید به خوبی از ووکامرس هم استفاده کنین (البته خود وردپرس اونقدر ساده هست که یاد گرفتنش دردسر چندانی نداشته باشه. ولی خب، ممکنه شما هم حال و حوصله چالش و یادگیری رو نداشته باشید.)
 ۲. پرستاشاپ(Prestashop)
۲. پرستاشاپ(Prestashop)
این فروشگاه ساز رایگان، جزو گزینه های خیلی خوب برای ساخت یه فروشگاه اینترنتی محسوب میشه.
البته نکته مهم اینجاست که برای استفاده از اون، باید قبلش هاست و دامنه رو بخرید. بعدش فقط کافیه که پرستاشاپ رو روی هاست نصب کنید و لذتش رو ببرید! (مثل ووکامرس نیست که برای اجرا، به یک CMS دیگه وابسته باشه)
البته نقطه ضعف این فروشگاه ساز اینه که در مقایسه با ووکامرس، جامعه فارسی زبان کوچیک تری داره و استفاده از اون برای فارسی زبان ها سخت تره.
برای مثال، اکثر تم هایی که برای این فروشگاه ساز عرضه میشه، به زبان انگلیسه و بدرد زبان های راست چین مثل فارسی نمیخوره. یعنی فقط میتونید از قالب های فارسی شده استفاده کنید که البته تعدادشون چندان هم کم نیست و کارتون رو راه میندازه.
۳. پرتال Portal
شخصا با پرتال کار نکردم. اما با توجه به بررسی هایی که انجام دادم، یه گزینه راحت و در دسترس به حساب میاد که کار کردن با اون اونقدر هم دردسر نداره.
علاوه بر این، به دلیل ایرانی بودن تیم سازنده این فروشگاه ساز، میتونید به راحتی باهاشون ارتباط بگیرید و از امکانات شون استفاده کنید.
برای استفاده از پرتال نیازی به خرید هاست و دامنه هم ندارید و فقط کافیه سیستم رو به شکل یک پکیج کامل خریداری کنید (پس طبیعتا رایگان نیست)
با توجه به تجربه ای که من با فروشگاه سازهای ایرانی داشتم، اگه بخواین یه فروشگاه خیلی خاص بسازید، ممکنه دچار مشکل بشید. چون دستتون برای تغییرات کلی توی فروشگاه خیلی باز نیست و خیلی مواقع برای ایجاد تغییرات، باید دست به دامن سیستم تیکت زدن بشید و از پشتیبان های شرکت ارائه دهنده بخواین که فلان کار رو براتون انجام بدن.
اما در هر صورت، اگه میخواین خیلی سریع یه فروشگاه آنلاین بسازید و از خدمات پشتیبانی هم بهره مند بشید، پرتال گزینه خوبی به نظر میرسه.
 ۴. مجنتو Magento
۴. مجنتو Magento
مجنتو هم مثل ووکامرس، یه فروشگاه ساز منبع باز Open-Source هست. به این معنا که کدهای سازنده این نرم افزار در اینترنت وجود داره و حتی خود شما هم میتونید به راحتی در اون تغییر ایجاد کنید و امکانات موردنظرتون رو اضافه کنید.
البته برخلاف ووکامرس، برای استفاده از مجنتو نیازی به وردپرس ندارید و این فروشگاه ساز، یه سیستم مستقل به حساب میاد.
طبق بررسی هایی که من کردم، مجنتو امکانات خیلی زیادی داره (حتی بیشتر از ووکامرس) و برای پروژه های بزرگ مناسبتره، اما به همین نسبت، مدت زمان بیشتری رو باید صرف یادگیری مجنتو بکنید که البته اگه پروژه تون خیلی بزرگه، ارزشش رو داره.
نصب و استفاده از مجنتو رایگانه و نیازی به پرداخت هزینه نداره، اما اگه بخواین از افزونه های حرفه ای استفاده کنید، باید اونها رو بخرید.
آخرش کدوم رو انتخاب کنم؟
انتخاب اینکه از کدوم سیستم برای راه اندازی فروشگاه تون استفاده کنید، کاملا بستگی داره به نتیجه ای که میخواین ازش بگیرین.
مثلا اگه میخواین خیلی سریع و بدون خرید هاست و دامنه، به یه فروشگاه برسید، میتونید پرتال رو انتخاب کنید یا اگه حوصله یادگیری یه سیستم جدید رو دارید، مجنتو گزینه خوبیه.
اما در هر صورت، برای ساخت یه سیستم متوسط رو به بالا، شخصا ووکامرس رو پیشنهاد میکنم. چون هم انجمن های بزرگی داره، هم نیازهای شما رو تا حد زیادی پوشش میده، از اتصال به درگاه های پرداخت گرفته تا وارد کردن بی نهایت محصول! تغییر ظاهر و تم اون هم کار سختی نیست.
به عنوان نکته پایانی، باید تاکید کنم که اگه شما سیستم بسیار بزرگی مثل دیجیکالا دارید یا میخواین داشته باشید، این گزینه ها براتون مناسب نیست و باید یه تیم برنامه نویس داشته باشید که کل سایت رو از ابتدا براتون طراحی کنن، طوری که با خواسته های شما و اهداف فروشگاه تون متناسب باشه.
اگه سوال یا نظری داشتید، میتونید توی کامنت ها یا از طریق شبکه های اجتماعی (که لینک شون توی فوتر هست) اونا رو باهام درمیون بذارید. بازخورد گرفتن از مطالب خوشحالم میکنه 🙂







آخرین دیدگاهها